Optimizar una página web es un proceso lento, delicado y poco agradecido. Lees decenas de artículos sobre como exprimir hasta el último byte de cada fichero, vas aplicando a pie juntillas las reglas de Google, Yahoo!, Pingdom y aún así tu web sigue arrastrándose como una babosa con artrosis.
Necesitas un sistema con el que atajar la morralla y acelerar tu web de verdad. Bienvenido al sistema Machete.
Machete don’t text
Un teléfono sirve para hablar con la gente. Está claro que tu smartphone brillante y nuevecito hace muchas cosas más, pero de poco sirve si no tiene buena cobertura y autonomía.
¿para qué sirve tu web? identifica tu objetivo, analiza tu web y pegúntate qué te hace falta y qué está de más. Algunos ejemplos:
- ese pedazo de carrusel que tienes en la portada: está bien que tengas una landing espectacular, pero ¿de verdad necesita seis imágenes de 100Kb en movimiento? ¿has probado a verla desde un móvil?
- esas librerías de javascript de las que usas sólo una función: ya no estamos en 1990, los navegadores por fin han sentado cabeza y ya puedes usar código nativo hasta en Internet Explorer. En serio, ya no hace falta que cargues los 91Kb de jQuery sólo para ocultar un párrafo cuando lo pulsas.
- plug-ins, plug-ins, plug-ins: esta es sobre todo para WordPress, aunque es aplicable a cualquier CMS. Dale un repaso a todos los plug-ins que tienes activos y pregúntate si de verdad te hacen falta. (P3 es un plug-in para WordPress que te dice cómo afectan el resto de plug-ins a la carga de tu web).
- todos esos logos del pie: Tu web ha pasado el validador de HTML5 de la W3C ¡enhorabuena!¡tu madre debe estar orgullosa! Si tu ego (o tu jefe) te obligan a poner el enlace, que sea texto (lo mismo para los logos de Creative Commons, WAI…)
Machete don’t Tweet
Quita todos esos botones sociales con los que has forrado tu web. Los usuarios que no saben lo que son no los los usan y los que lo saben, no los necesitan.
Si de verdad te compensa ponerlos, huye de todos esos preciosísimos botones con contador que tardan un montón en cargar. El framework base de Facebook pesa 54Kb, el de Google+ 39,3Kb, el de Twitter 30Kb… y eso sin contar las imágenes.
Si vas a poner botones, que sean enlaces en HTML:
Facebook:
https://facebook.com/sharer/sharer.php?u=https%3A%2F%2Fmanolito.com.es
Twitter:
http://twitter.com/intent/tweet?url=https%3A%2F%2Fmanolito.com.es
Google+:
https://plus.google.com/share?url=https%3A%2F%2Fmanolito.com.es
Machete improvises
Hay soluciones que no están en los libros y problemas que requieren de un poco de pensamiento lateral.
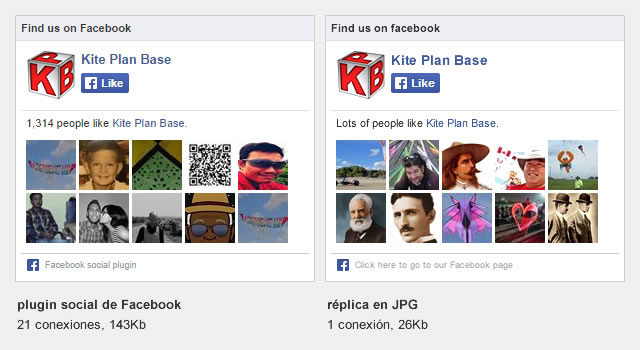
Hasta el último cambio de algoritmo, las páginas de Facebook eran un medio de promoción fantástico (aún siguen siéndolo si pagas). Valía la pena poner un mazacote de 300×300 que cargaba el framework de Facebook, el icono de tu página, una docena de avatares y un montón de scripts de dudosa utilidad a cambio de tener un flujo constante de nuevos fans.
A día de hoy está bien que tus visitantes sepan que tienes una página de Facebook, pero tampoco compensa abusar de las conexiones de tus visitantes.
Una solución es reemplazar el like box de Facebook por una réplica en en JPG 🙂

I’m not looking for «safe»
Es muy bonito tener un un hospedaje compartido o un servidor gestionado en el que otro se encarga de la configuración, las actualizaciones y el mantenimiento. Siento darte una mala noticia, pero la prioridad de tu compañía de hosting no es la velocidad de tu web sino la seguridad de sus servidores. Si quieres peces, te tienes que mojar el culo.
Aunque no sepas, no puedas o no te dejen tocar directamente la configuración del servidor, hay un montón de cosas que puedes tocar en el .htaccess
Definir la codificación de texto en la cabecera para que el navegador empiece a renderizar antes:
# usa la codificación UTF-8 para cualquier cosa servida como text/plain o text/html
AddDefaultCharset utf-8
# Forzar UTF-8 para unos cuantos tipos de archivo
AddCharset utf-8 .html .css .js .xml .json .rss
Activar la compresión GZip (comprueba aquí si funciona)
# con esto basta para los .js y .css
AddOutputFilter DEFLATE js css
# con esto se activa para el resto, en función de los content-types
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml
# esto arregla los problemas de algunos navegadores
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Machete don’t fail!
La solución a todos los problemas sirve para todos los problemas. La forma de no fracasar nunca es medir, probar y volver a medir. A la hora de optimizar una web, la lista de cosas que hacer y probar es interminable:
- Utiliza un CDN (yo estoy encantado con CloudFlare)
- Asigna fechas de expiración my largas a los ficheros estáticos
- Sirve el contenido estático desde un dominio sin cookies
- Sirve el CSS lo primero y el Javascript lo útimo
- Difiere la carga de javascript con el prámetro async
- Unifica y minimiza todos los ficheros de texto (gulp.js hace milagros)
- Comprime con GZip todo lo que no sean ficheros binarios
- Optimiza todas las imágenes (también hay plugins de gulp.js para eso)
- No escales las imágenes en HTML
- Convierte muchas imágenes es un sprite de CSS
- Define las dimensiones de todas las imágenes en el HTML
- En vez de escribir HTML con javascript, utilízalo para manipular el DOM
- Si usas responsive, siempre mobile first (no sirvas las imágenes grandes a los móviles)
- Haz una redirección permanente de tudominio.com a www.tudominio.com
- No uses @import en CSS
- Inserta los iconos pequeños como cadenas base64 en CSS
- convierte los iconos de tu web en una tipografía (¿no conoces IcoMoon?)
Machete loves everybody
Todo suma a la hora de optimizar. No pares de buscar, de leer y aprender. Mantén la mente abierta a nuevas ideas y no juzgues una solución sin probarla.
Si se te ocurre una idea, pruébala y si funciona, compártela. Guardarte las ideas sólo sirve para vivir una vida triste y morir solo y rodeado de gatos.
Foto de cabecera: Troublemaker Studios / Sony Pictures Releasing


Me ha parecido todo SUPER interesante. Más de una cosa se me escapa, para lo que yo llego a hacer, pero tomo buena nota del enlace.
Gracias por compartirlo.